
【企業でnoteを使いこなそうシリーズ第4弾】noteのアイキャッチ作るなら"Canva"!センス0でもイケてる画像が作れます
突然ですが、note上にどのくらい記事が公開されているかご存じですか?

なんと、累計1,500万記事。2021年3月時点の数値なので、現在はもっとたくさんの記事がアップされているでしょう。
その中で、自社noteを見つけてもらうための重要な要素が「アイキャッチ画像」。noteはもちろん、TwitterなどのSNS上でも表示されるため、とても大切なのです!

ただ「センスがないからカッコいい画像を作れない…」「どうやってイケてる画像を作ればいいの?」とお悩みの方もいらっしゃるでしょう。
そんな方もご安心ください!
noteのアイキャッチ画像は、Canvaという無料デザイン作成ツールを使うとだれでも簡単にイケてるアイキャッチ画像を作れます!
ユニークワンのnoteも、すべてCanvaでアイキャッチ画像を作っています。ちなみに画像を作成しているnote担当はデザイナー経験0(もちろんデザインセンスも0)で作成しています…!
今回の「企業でnoteを使いこなそう」シリーズでは、Canvaでカッコいいアイキャッチ画像を作るためのコツを、実例も交えてお伝えします!
※「企業でnoteを使いこなそうシリーズ」とは?
2020年9月からnote proを利用しているユニークワン。
noteは絶えず新機能がアップデートされてますが、「せっかくnote proを使ってるんだから、色々な機能を使い倒したい!!」と考えています。
そして、ただ「自分たちが使ってみて終わり」ではなく
・機能を使う前と後の違い
・試してみてよかったこと/困ったこと
など、実際に使ったからこそ分かったことを発信していきます!
▼企業でnoteを使いこなそうシリーズはこちら!
・ ・ ・
そもそもCanva(キャンバ)とは?
Canvaとは、無料で使えるグラフィックデザインツールです。

ドラック&ドロップでだれでも簡単にデザインを作れます。また、テンプレートが豊富なのも人気の秘訣。その数なんと42万!自分でゼロからデザインしなくても、簡単にスタイリッシュな画像を作れます。
Canvaを使ったほうがいい理由
他のデザインツールでも画像は作れるのですが、Canvaをおススメする理由は2つ!
(1)ちょうどいい画像サイズになる
noteアイキャッチ画像の推奨サイズは"1280 × 670 px"。このサイズ以外の画像もアップロードできますが、トリミングされます。イメージ通りに映らない場合は調整が必要なことも…。
しかしCanvaを使えば、自動的に推奨サイズの枠が用意されます!せっかく作ったのにトリミングされてずれちゃった…ということがありません。
(2)センスがなくてもイケてるアイキャッチが作れる
先にも書きましたが、Canvaはとにかくテンプレートが豊富!

note用のテンプレートは140種類以上(2022年3月現在)。この中からデザインを選べば簡単にアイキャッチ画像を作成出来ちゃいます!
noteのアイキャッチ画像をCanvaで作る方法
アイキャッチ画像をCanvaで作る方法はすごく簡単です!
(1)アイキャッチを選択する画面で「Canvaで画像を作る」をクリック

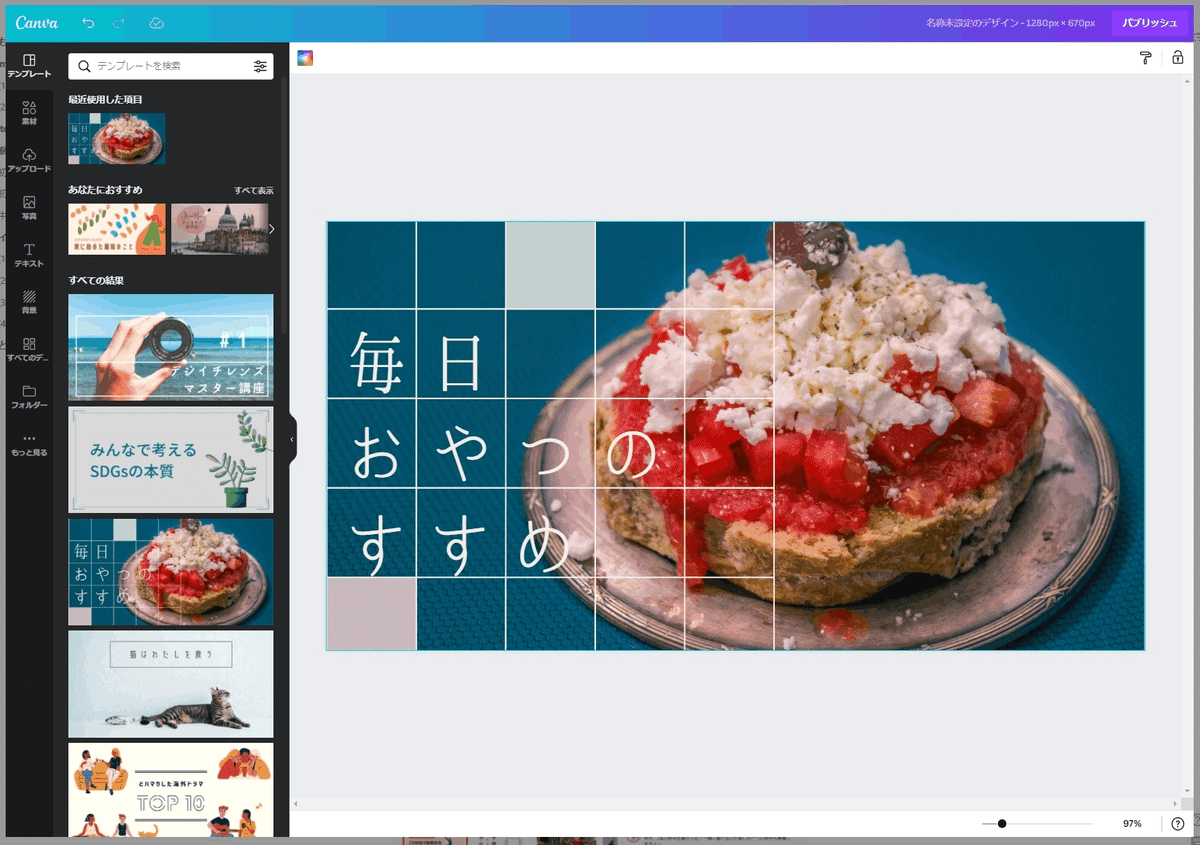
(2)Canvaの編集画面が表示されるので、画像をデザイン

テキストや画像、素材(スタンプ)などで自由にカスタマイズできます。
(3)編集が終わったら右上の「パブリッシュ」をクリックすれば完了!

編集したいときは、右上の「編集」からいつでも編集できます。
50個以上アイキャッチ画像を作ったnote担当がおススメするCanvaの使い方
Canvaはテンプレートが豊富!とはいえ、そっくりそのままではnoteの内容に合わないことも…
ここからは、note担当が実践してみて分かった「テンプレートを活用してうまくアイキャッチを作るコツ」をお伝えします!
【初級編①】テンプレートのテキスト部分だけ変える
一番簡単なのが「テンプレート」のテキスト部分だけ変更すること!

テーマに合いそうなテンプレートがあれば、テキストを変えるだけでイケてるアイキャッチになるんです!
ちなみに画像作成の所要時間は【5分】でした!
▼noteはこちら!
リモートワークを快適に過ごそう!必須アイテムをみんなに聞いてみた
【初級編②】テンプレートの色味を変えてみる
テンプレートがそのまま使えない場合は、色味を変えるだけでも印象がガラっと変わります!

デザインはそのまま、色味(+背景の写真)を変えてみました!一見全然テーマが異なるデザインでも、ちょっと工夫するだけでいい感じになりますね。これもテンプレートが決まれば【5分】くらいで完成です!
▼noteはこちら!
【採用担当を直撃!】ユニークワン・採用活動の裏側をいろいろ聞いてみた
【中級編】素材を活用してちょっとアレンジ
Canvaに慣れてきたら、テンプレートをちょっとアレンジすることでデザインの幅が大きく広がります!

たとえばこちらの画像。noteが「採用サイトを作った!」という内容だったので、PCやスマホがあるテンプレートをチョイスしました。ただ、色味や素材の配置がそのままだと合わなかったので、少しアレンジ。するとnoteの内容にぴったりなアイキャッチになりました!
アレンジすると多少時間はかかりますが、慣れると【15分】前後で作成できるようになります!
▼noteはこちら!
話題のノーコードツール"STUDIO"で採用サイトを作ってみた!|note記事も大活躍
アイキャッチ作りで便利な小技3選
ここからは、さらに便利にCanvaを使うための「地味に便利な小技」をお伝えします!
(1)素材>「図形」と検索
何かスタンプを追加したいときは素材>「図形」と検索するのがおススメ!丸・四角といったベーシックなものから、ちょっと変わったものまで豊富に出てきます。

(2)画像の明るさを変える
Canvaでは、画像の加工も簡単です。たとえば画像の明るさを変えたり、フィルターをかけれたりもします!

たとえば上記の画像は、暗くして文字+図形スタンプを入れるだけでスタイリッシュなアイキャッチが作れちゃうんです!

これは本当に簡単なので、ぜひ試してみてください。
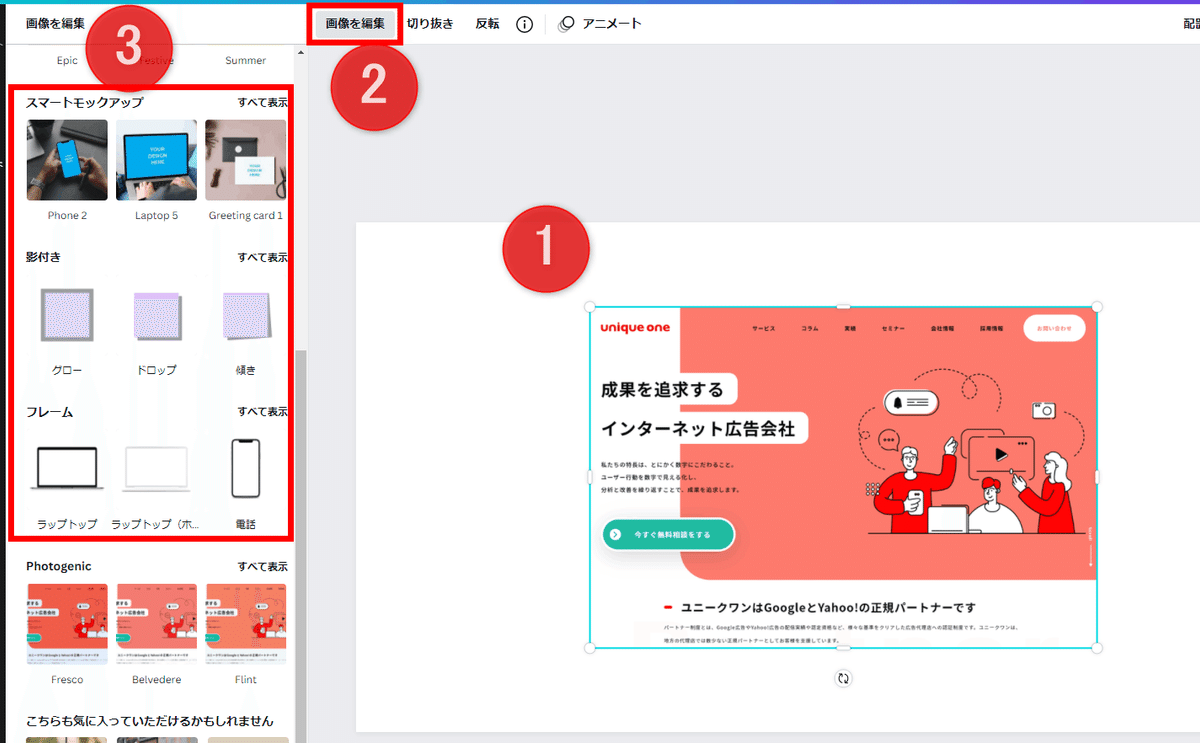
(3)モックアップを作れる
note担当が個人的に「Canva激アツだな」と思うのは、モックアップが簡単に作れるところです!

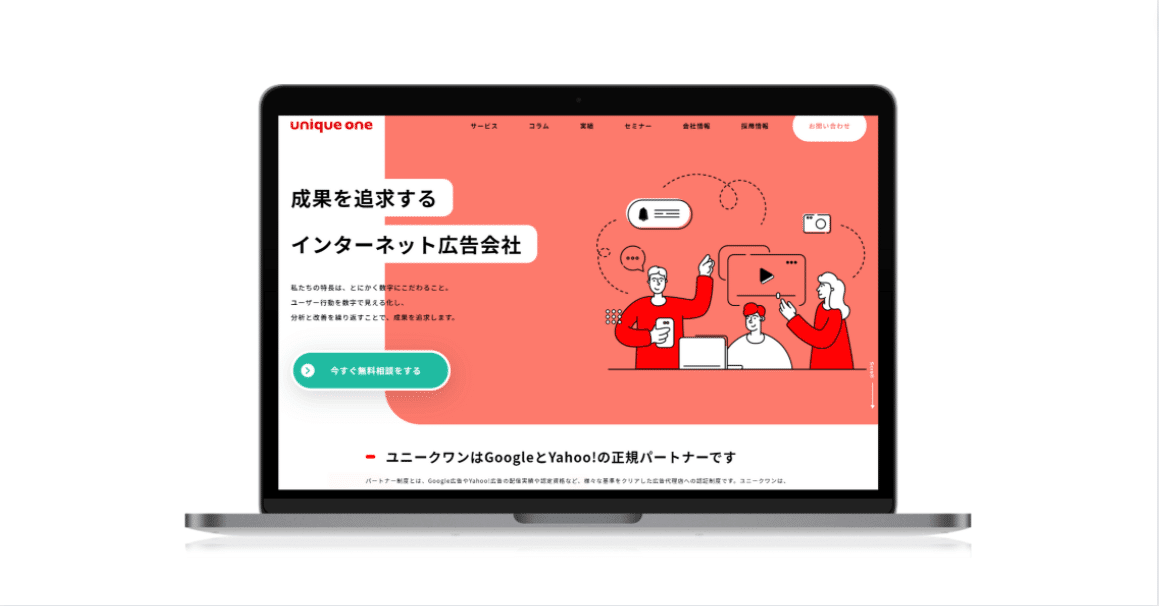
モックアップとは「模型」などの意味を持ちますが、スマホやパソコン画面の完成イメージを示すことが多いです。たとえば上記の画面でノートPCのフレームを選ぶと‥

こんな形で、PCにWebサイトが映っているようなモックアップが簡単に作れます!これも大変便利なので、ぜひ使ってみてください…!
・ ・ ・
まとめ:目を引くアイキャッチ画像でnoteをたくさんの人に読んでもらおう!
せっかくnoteを書いたら、たくさんの人に読んでもらいたいですよね。
アイキャッチ画像は、目に留まるnoteを作るために重要な要素。ぜひ力を入れて作ってみましょう!
ユニークワンでは、noteの活用に関するご相談を多くいただいております。ご相談は下記ページからお気軽にどうぞ!

